ExtJs дЄ≠ViewportзЪДдїЛзїНдЄОдљњзФ®
VeiwPort дї£и°®жХідЄ™жµПиІИеЩ®жШЊз§ЇеМЇеЯЯпЉМиѓ•еѓєи±°жЄ≤жЯУеИ∞й°µйЭҐзЪДbody еМЇеЯЯпЉМеєґдЉЪйЪПзЭАжµПиІИеЩ®жШЊз§ЇеМЇеЯЯзЪДе§Іе∞ПиЗ™еК®жФєеПШпЉМдЄАдЄ™й°µйЭҐдЄ≠еП™иГљжЬЙдЄАдЄ™ViewPort еЃЮдЊЛгАВViewport дЄНйЬАи¶БеЖНжМЗеЃЪrenderToпЉМиАМжИСдїђдєЯзЬЛеИ∞Viewport з°ЃеЃЮе°ЂеЕЕдЇЖжХідЄ™жµПиІИеЩ®жШЊз§ЇеМЇеЯЯпЉМеєґдЉЪйЪПзЭАжµПиІИеЩ®жШЊз§ЇеМЇеЯЯе§Іе∞ПзЪДжФєеПШиАМжФєжФєгАВViewport дЄїи¶БзФ®дЇОеЇФзФ®з®ЛеЇПзЪДдЄїзХМйЭҐпЉМеПѓдї•йАЪињЗдљњзФ®дЄНеРМзЪДеЄГе±АжЭ•жР≠еїЇеЗЇдЄНеРМй£Ож†ЉзЪДеЇФзФ®з®ЛеЇПдЄїзХМйЭҐгАВеЬ®Viewport дЄКеЄЄзФ®зЪДеЄГе±АжЬЙfitгАБborder з≠ЙпЉМељУзДґеЬ®йЬАи¶БзЪДжЧґеАЩеЕґеЃГеЄГе±АдєЯдЉЪеЄЄзФ®гАВ
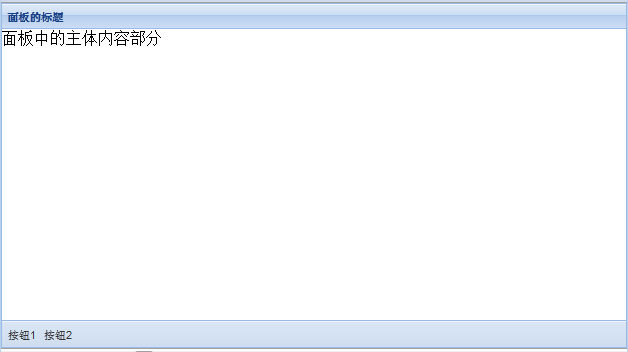
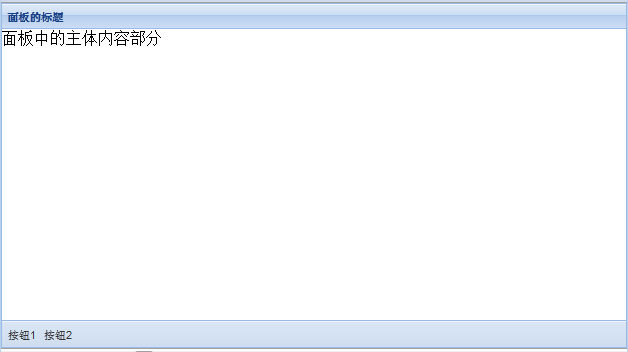
дЄЊдЊЛ1е¶ВдЄЛ:
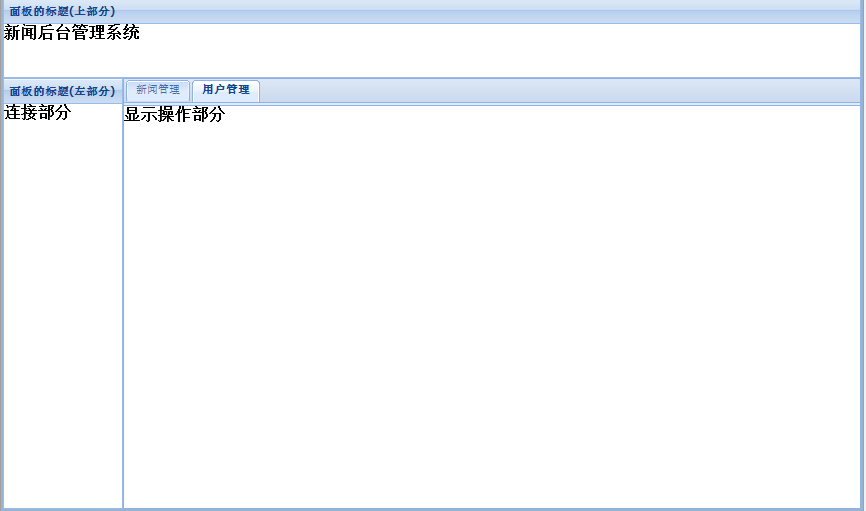
жХИжЮЬе¶ВдЄЛ:

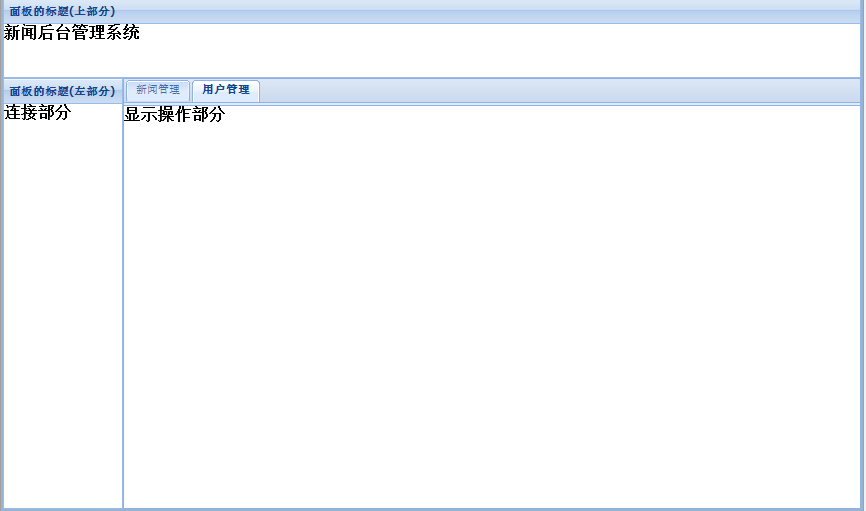
дЄЊдЊЛ2пЉЪ
жХИжЮЬе¶ВдЄЛ:

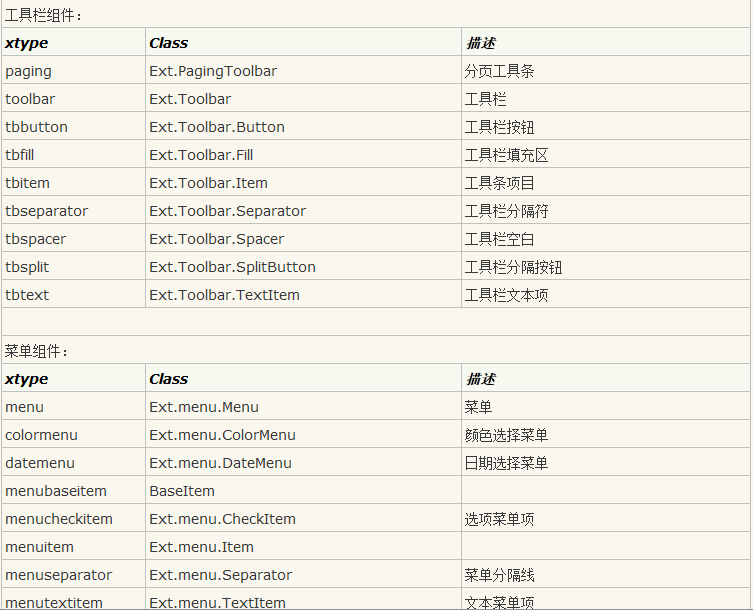
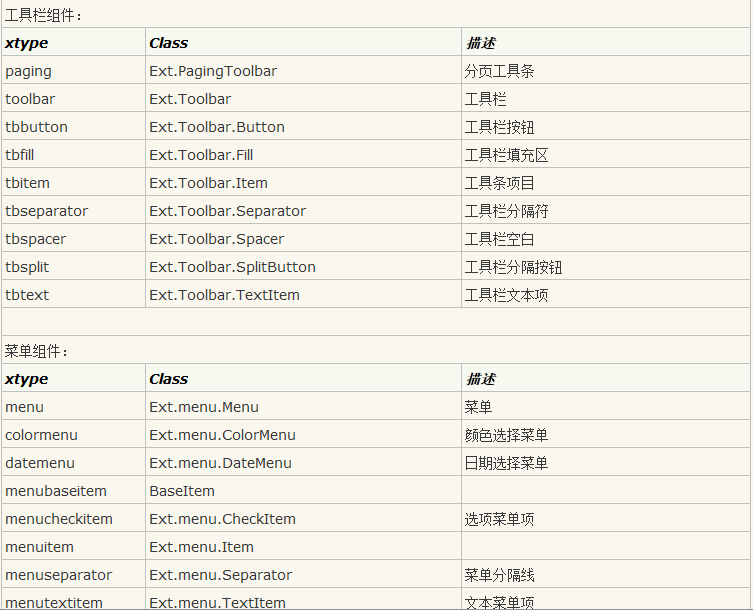
е§Зж≥®:xtypeдЄАж†ПжУНдљЬ





еИЖдЇЂеИ∞пЉЪ















зЫЄеЕ≥жО®иНР
ExtJs_Viewport_ExampleExtJs_Viewport_Example
еП™жШѓзЃАеНХзЪДдЇЖиІ£еК†еЕ•зїДдїґзЪДжХ∞жНЃз±їеЮЛпЉЪдЊЛе¶В textfield е∞±жШѓжЬЙж†Зз≠ЊзЪДжЦЗжЬђж°ЖпЉМзФ®жИЈеРНпЉЪXXX XXXдї£и°®жЦЗжЬђж°ЖгАВ
з±їдЉЉextjsдЄ≠viewportзЪДpanel viewportеП™иГљжЄ≤жЯУеИ∞body,иАМињЩдЄ™panelеПѓдї•жЄ≤жЯУеИ∞дїїдљХhtmlеЕГзі†,еєґдЄФињЩдЄ™panelдЉЪиЗ™еК®еПШе§І!иЗ™еК®е°ЂеЕЕеИ∞жЬАе§ІеМЦ
зђђеНБдЄАиЃ≤.ExtJSеЄГе±Аж®°еЉП-BoxеЄГе±АгАБдљњзФ®ViewPortеЄГе±Ай¶Цй°µ зђђеНБдЇМиЃ≤.ExtJSдєЛExtеЄЄзФ®еЗљжХ∞ зђђеНБдЄЙиЃ≤.ExtJSдєЛExtеЄЄзФ®еЗљжХ∞пЉИдЇМпЉЙ зђђеНБеЫЫиЃ≤.еИЭиѓЖAjax зђђеНБдЇФиЃ≤.ExtJSеѓєAjaxжФѓжМБ-ж≥®еЖМзФ®жИЈеЃЮдЊЛ зђђеНБеЕ≠иЃ≤.ExtJSеѓєAjax...
11гАБExtJSеЄГе±Аж®°еЉП-BoxеЄГе±АгАБдљњзФ®ViewPortеЄГе±Ай¶Цй°µ0 j( d' o {. g$ T 12гАБExtJSдєЛExtеЄЄзФ®еЗљжХ∞4 {, o8 W1 s! I6 ^3 k 13гАБExtJSдєЛExtеЄЄзФ®еЗљжХ∞пЉИдЇМпЉЙ' o, e2 G$ D7 @" ?- [! E 14гАБеИЭиѓЖAjax& i O, A2 I, c6 G: c- Q) K...
3гАБйАЪињЗеЃЮзО∞иІТиЙ≤зЃ°зРЖгАБзФ®жИЈзЃ°зРЖгАБйГ®йЧ®зЃ°зРЖдЄЙдЄ™еЯЇз°АзЪДеКЯиГљж®°еЭЧпЉМжЉФз§ЇдЇЖViewportгАБContainerгАБPanelгАБGridгАБWindowгАБFormгАБTreeз≠ЙеЄЄзФ®зїДдїґзЪДзФ®ж≥ХпЉМдї•еПКborderгАБcolumnгАБformгАБfitгАБaccordionгАБhboxз≠ЙеЄЄзФ®еЄГе±АжЦєеЉПпЉЫ...
зЃАеНХзЪДдїЛзїНEXTJS,йЭЮеЄЄйАВеРИеИЭе≠¶иАЕ еЖЕеЃєеМЕеРЂ: 1)ExtJSзЃАдїЛ 2)иОЈеЊЧExtJS 3)еЇФзФ®ExtJS 4)еЄГе±Аж¶Вињ∞ 5)ExtJSзЙИзЪДHello 6)Extз±їеЇУзЃАдїЛ 7)BorderеМЇеЯЯеЄГе±А 8)ExtJSзЪДзїДдїґ 9)ColumnеИЧеЄГе±А 10)зїДдїґзЪДдљњзФ® 11)FitеЄГе±А 12)Form...
ExtJSй°µйЭҐиЈѓзФ±пЉМжМЗеЃЪдЇЖдЄїй°µйЭҐзДґеРОеЃЮзО∞зЪДviewportеИЗжНҐиЈѓзФ±
3.1.3 ExtJSдЄОеЄЄиІБJavaScriptеЇУзЪДдїЛзїНдЄОеѓєжѓФ 3.2 еИЫеїЇзђђдЄАдЄ™з®ЛеЇП 3.2.1 дЄЛиљљExtJS 3.2.2 йГ®зљ≤еИ∞еЉАеПСеЈ•еЕЈдЄ≠ 3.2.3 зЉЦеЖЩHelloWorld.html 3.2.4 ињРи°Ми∞ГиѓХExtJS 3.3 иЊЕеК©еЉАеПС 3.3.1 и∞ГиѓХеЈ•еЕЈFirebug 3.3.2 еЉАеПС...
дЇМгАБViewportзЪДеЯЇжЬђдљњзФ® 221 дЄЙгАБе∞ПзїУ 226 зђђдЇМеНБдєЭзЂ†пЉЪзїЉеРИй°єзЫЃ 227 дЄАгАБж¶Вињ∞ 227 дЇМгАБжХ∞жНЃеЇУиЃЊиЃ° 228 дЄЙгАБжМБдєЕе±Ве∞Би£Е 229 еЫЫгАБDAO 235 дЇФгАБдЄЪеК°е±В 238 еЕ≠гАБжОІеИґеЩ®Action 242 дЄГгАБSpringйЕНзљЃжЦЗдїґ 249 еЕЂгАБдЄїзХМйЭҐ ...
extjsеЕ•йЧ®е≠¶дє†пЉМеРДдЄ™зїДдїґзЪДдљњзФ®пЉМеМЕжЛђObservableгАБObservableгАБBoxComponentгАБContainerгАБPanelгАБViewportеПКWindow...
ExtJS4.1е≠¶дє†ењГеЊЧеПКжЇРз†Б зЫЃељХ дЄАгАБеЃЙи£ЕдЄОйЕНзљЃ дЇМгАБзђђдЄАдЄ™ExtJSдЊЛе≠Р дЄЙгАБи°®ж†Љ еЫЫгАБдїОXMLиѓїеПЦжХ∞жНЃи°®ж†Љ дЇФгАБжМЙйТЃ еЕ≠гАБComboBoxжОІдїґ ...еНБдЇМгАБExtJSдЄОWebserviceеЇФзФ® еНБдЄЙгАБиЗ™еЃЪдєЙзїДдїґ еНБеЫЫгАБеЬ∞еЫЊ
extjs4.0 еЃЮзО∞дЇЖдЄїй°µйЭҐж°ЖжЮґпЉИдЄїж°ЖжЮґдљњзФ®Ext.ViewportпЉМbannerдљњзФ®Ext.panel.PanelпЉМйАЪињЗtoolbarжЭ•жФЊзљЃжМЙйТЃпЉЙпЉМеМЕжЛђеЈ¶дЊІеК®жАБиПЬеНХеЃЮзО∞пЉИйЗЗзФ®Ext.tree.PanelпЉЙеК®жАБдїОжХ∞жНЃеЇУеК†иљљжХ∞жНЃжЭ•жШЊз§ЇиПЬеНХпЉИеРОеП∞дї£з†БдєЯеЬ®дЇЖйАЪињЗjson...
5.3 дљњзФ®ViewPort 5.4 Ext.tab.Panelй°µз≠Њ 5.5 жЬђзЂ†е∞ПзїУ зђђ6зЂ† еЄЄзФ®еЈ•еЕЈз±їдЄОеЗљжХ∞ 6.1 йЭЮеЄЄжЬЙзФ®зЪДExt.core.Element 6.2 ExtеЄЄзФ®еЗљжХ∞ 6.2.1 Ext.onReadyпЉИпЉЙ 6.2.2 Ext.getпЉИпЉЙ 6.2.3 Ext.selectпЉИпЉЙ 6.2.4 ...
ExtJSзЪДиЈѓзФ±demoпЉМиАМе§ЦеК†дЇЖдЄ™viewport,еЬ®viewcontrollerйЗМжОІеИґ
1гАБеЯЇдЇОExtJS 5.1зЙИжЬђеЃЮзО∞пЉМйЗЗзФ®Neptuneж†ЈеЉПй£Ож†ЉпЉМдЄ≠жЦЗиѓ≠и®АпЉЫ 2гАБдљњзФ®еЕ®жЦ∞зЪДMVVMж®°еЉПжЮґжЮДпЉМйЭҐеРСеѓєи±°еЖЩж≥ХпЉЫ 3гАБеЕ®з≥їзїЯеП™жЬЙдЄАдЄ™index.htmlзХМйЭҐпЉМзЩїељХж°ЖдєЯе∞Би£ЕжИРзЛђзЂЛзЪДиІЖеЫЊзїДдїґпЉЫ 4гАБйАЪињЗеЃЮзО∞иІТиЙ≤зЃ°зРЖгАБзФ®жИЈзЃ°зРЖдЄ§дЄ™...
3.1.3 ExtJSдЄОеЄЄиІБJavaScriptеЇУзЪДдїЛзїНдЄОеѓєжѓФ 3.2 еИЫеїЇзђђдЄАдЄ™з®ЛеЇП 3.2.1 дЄЛиљљExtJS 3.2.2 йГ®зљ≤еИ∞еЉАеПСеЈ•еЕЈдЄ≠ 3.2.3 зЉЦеЖЩHelloWorld.html 3.2.4 ињРи°Ми∞ГиѓХExtJS 3.3 иЊЕеК©еЉАеПС 3.3.1 и∞ГиѓХеЈ•еЕЈFirebug 3.3.2 еЉАеПС...
extjsзЪДдЄАдЄ™еЕ•йЧ®зЇІзЪДеЃЮдЊЛпЉМйЩДдЄКжЇРз†БпЉМзЫіжО•еПѓдї•ињРи°МпЉБеМЕжЛђдЇЖеЊИе§ЪдЄЬи•њпЉМtreeпЉМformпЉМpanelпЉМviewport
дЄАгАБExtJsдЄ≠зЪДAjaxпЉЪExt.Ajax.request 23 дЇМгАБеЕГзі†еѓєи±°AjaxеЉПжЫіжЦ∞пЉЪExt.Updater,[еЈ≤еЉГзФ®] 29 зђђеЫЫзЂ† Ext.XTemplate ж®°жЭњ 31 дЄАгАБдљњзФ®ж†Зз≠ЊtplеТМжУНдљЬзђ¶for 33 дЇМгАБеЬ®е≠Рж®°жЭњзЪДиМГеЫіеЖЕиЃњйЧЃзИґеЕГзі†еѓєи±° 34 дЄЙгАБжХ∞зїДеЕГ糆糥еЉХ...
вА¶вА¶..8 2.2 ExtJSзЪДзїДдїґвА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶...9 2.3 зїДдїґзЪДдљњзФ®вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶вА¶...